瀏覽網頁這件事充斥在我們的生活中,可能上網問谷哥大神想解決什麼疑難雜症的,可以查詢各式各樣的資訊,不管是文字、圖片或影片等等的,對於現在的我們來說這是一件再平常不過的事了。
那我們查詢到的這些網頁就是用HTML(Hyper Text Markup Language)語言組成的
裡面的Markup就是標記,一般純文字是沒辦法設置字型大小的或插入影片圖片等功能,而HTML標記語言就是透過一些已經定義的標籤(Tag)語法,讓文字與圖片放到所需要的位置上。
就像是我們站在牆面對設計師說“紅色”,他怎麼知道你哪裡要紅色,是牆面嗎?還是上面的裝飾品?但是當我手比著牆說,”這個風格的顏色,我要紅色”,他就知道,喔!是牆要漆成紅色。
裡面的標籤就像是我跟電腦說:
今天我想在這裡放入一張圖片,然後就用圖片的標籤跟電腦溝通;
我想在這裡插入個表格,也就有表格標籤跟電腦溝通。
運用許多這些不同的標籤組成一個我們看到的網頁架構。
HTML是整個網頁的骨架
CSS是讓網頁可以美觀,排版的功能(靜態網頁)
JavaScript的話就像是前端大魔王,排版排的差不多,就要想如何能加入一些元素跟使用者互動呢?
利用HTML的規範來完成文件結構,利用CSS的方式來美化外表的呈現
像是我們小時候想要學習中文或英文,我們會先學習注音或字母,再來是單字,知道這些單字之後,在嘗試著把這些單字組成一個句子,用正確的文法來表達我們想說的,跟電腦溝通也是一樣意思。
HTML是由元素(Elements)所構成,其中包含了標籤(Tag)內容(Content)與屬性(Attributes)。簡單描述元素可能包含了上述說的文字或圖片,又或是資料清單等等。
典型的元素會包含一個有些許屬性(attributes)的開始標籤(opening tag)、被包覆住的文字內容,以及一個結束標籤(closing tag)。
像是這樣,前面的是開始標籤,結尾加上/就是結束標籤。
<開始標籤>想展現的文字內容</結束標籤>
上述講這麼多,不如先來試看看打開新文件吧!
先打開上一篇介紹的Visual Studio code(後面會統一簡稱VS Code摟)
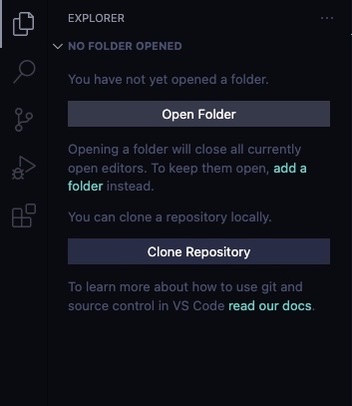
我們要創建資料夾,在左上角點Open Folder
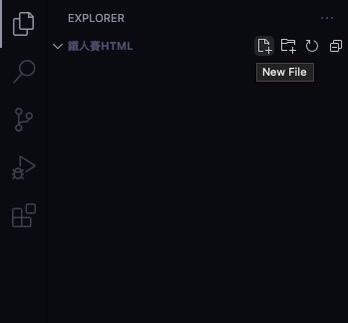
接下來在桌面創建一個新資料夾,(像是我創建了一個鐵人賽HTML),資料夾打開以後可以看到有個圖示,折角的紙張還有個+號的,游標移到那會顯示New File,點開即可創建新檔案(如下圖)
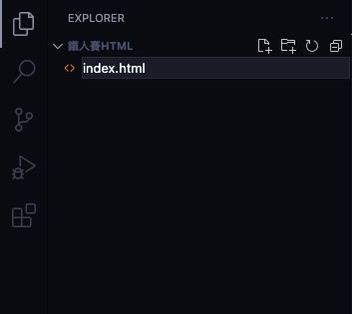
可以創建一個名稱是index.html(每一個HTML檔案即為一網頁,其附檔名為「.html」,副檔名要這樣打VS Code才能辨識)
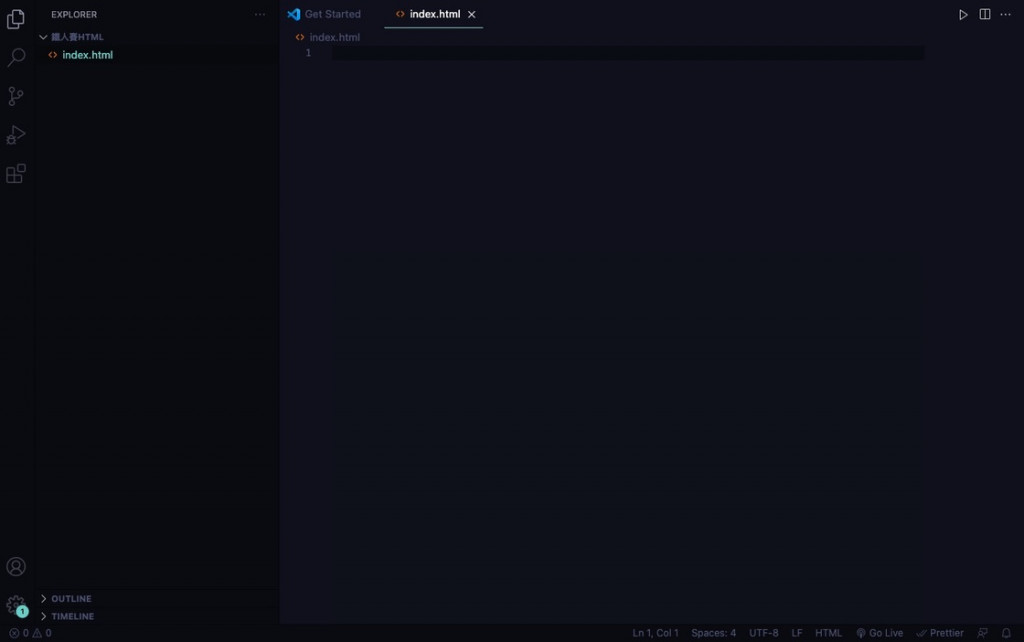
圖片的右下角可以看到我們設定的Preitter前面有勾勾,表示已經有成功安裝設定好,下圖就是剛創建好html檔案的畫面。
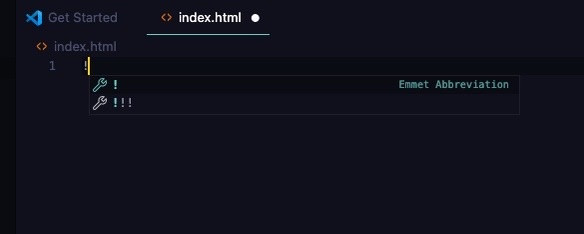
先打一個驚嘆號 ! 再按Enter
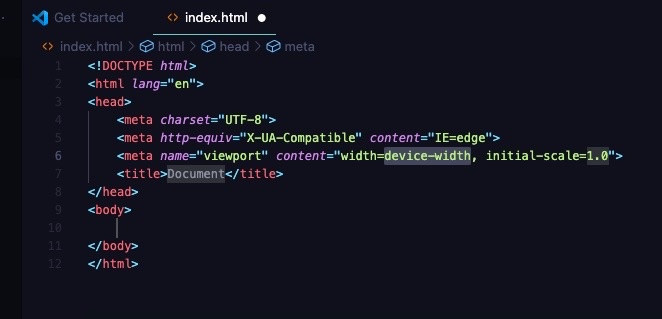
登愣~自動就會出來這一長串程式語言了,各位可以試試看。
*上圖的index.html旁邊可以看到白色點點,這就表示我們的檔案尚未儲存,所以這時候可以按Control+S(如果像我一樣是使用Mac的話就是Command+S)這樣就儲存完成摟~
再來上面看到的第一行是要告訴我們的瀏覽器,這個檔案類型是html喔!
所以只要是html檔案就要在開頭前面加上這行字喔!(DOCTYPE也就是Document Type的縮寫)
HTML是要用一個標籤來做表示的,所以我們會用<>這樣的括號,以下兩個是HTML基本骨架:
head標籤-網頁背後設定與編碼
body標籤-網頁呈現內容
<head></head>
//head相當於頁首,內容太多不是一般人看得到的,多數是附加的標記
<body></body>
//body就是真正看到網頁的內容啦
既然提到一些網站架構裡面head標籤,跟body標籤裡面各自存放的元素是什麼
那在我們標籤前面大家可以看到會使用4個空白鍵或是1個tab鍵,這樣縮排跟換行只是為了方便我們閱讀。
<!DOCTYPE html>
<html lang="zh-Hant">
<head>
<meta charset="UTF-8"/>
<meta name="viewport", content="width=device-width, initial-scale=1"/>
<meta name="robots" content="index, follow">
<base target="_self">
</head>
解釋如下圖
<!DOCTYPE html>
<html lang="zh-Hant">//語言:繁體中文,可填可不
<head>
//網頁編碼(如果有定義是)UTF-8幾乎什麼語言,網頁就幾乎不會亂碼,都能顯示
//charset = character set
//原本是<meta charset="UTF-8"></meta>可省略成下面的
<meta charset="UTF-8"/>
//viewport是網頁視窗,眼睛所能見的範圍
//width=device-width 寬度等同裝置寬度 ; scale是否放大縮小,如果=1就表示不變
<meta name="viewport" content="width= device-width, initial-scale=1"/>
//讓Google引擎更快找到你
<meta name="robots" content="index, follow">
//網頁預設,點開連結就覆蓋網頁
<base target="_self">
</head>
第二天挑戰完成
可以輕鬆打開新檔案,而且對於head內的標籤有了初步的概念
明天就可以了解一些較常見的標籤摟~
